Let’s Take Your Figma to Webflow and Beyond
Got great Figma designs? Pass them to us and we'll whip up pixel-perfect Webflow sites that blend functionality with the aesthetics you desire.


















































Why We're
Your Go-To Squad for Figma to Webflow
Quick Delivery
Need your site fast? Count on us! We’ll get your Webflow site live quickly, because why should you wait to wow the world?

Pixel Perfect Design
Obsessed with details? We get it because we're pixel fanatics too! Every tiny detail of your Webflow site is crafted to perfection, exactly how you envisioned it.

Page Speed Optimization
Chasing speed? We've got it. We optimize your Webflow site for quick loading, ensuring happy visitors and reduced bounce rates.

Pro Webflow Developers
Trust our pros! Our experienced Webflow developers are masters at turning your Figma designs into beautiful, functional Webflow sites.

Customizations
Tailor-made for you! We provide extensive Javascript development options so your Webflow site meets and exceeds your business’s unique requirements.

Limitless Integrations
Connect the dots with ease. From CRMs to analytics, we integrate your essential tools into Webflow seamlessly, enhancing your site's power.



Why Do Brands Rely on Us for Figma to Webflow?




Our Approach
From concept to launch, Our detail-oriented approach keeps your design flawless and functionality smooth, every step of the way.
Share your Figma design with us

Watch us bringing your Figma vision to life

Get pixel-perfect website and end-to-end support

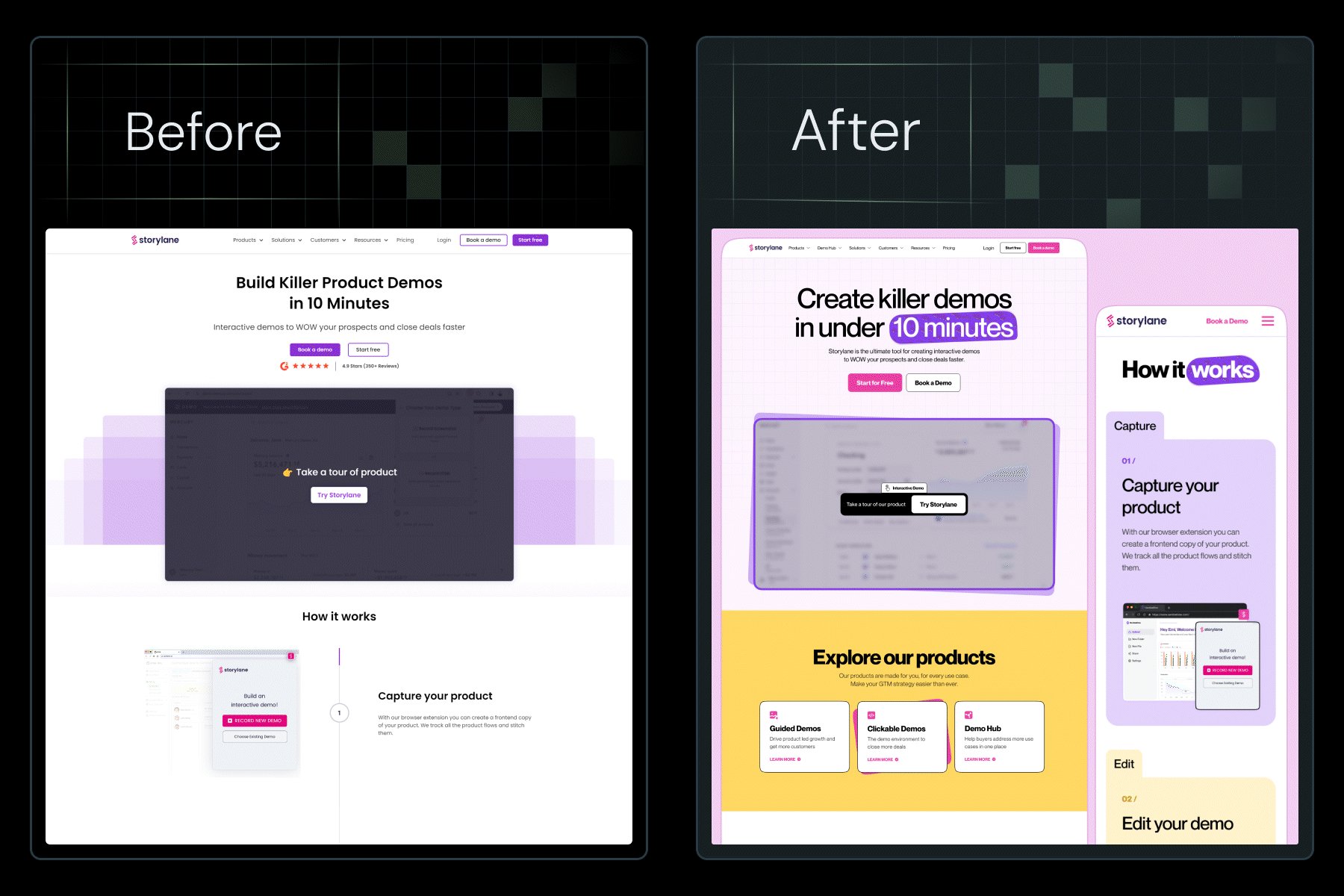
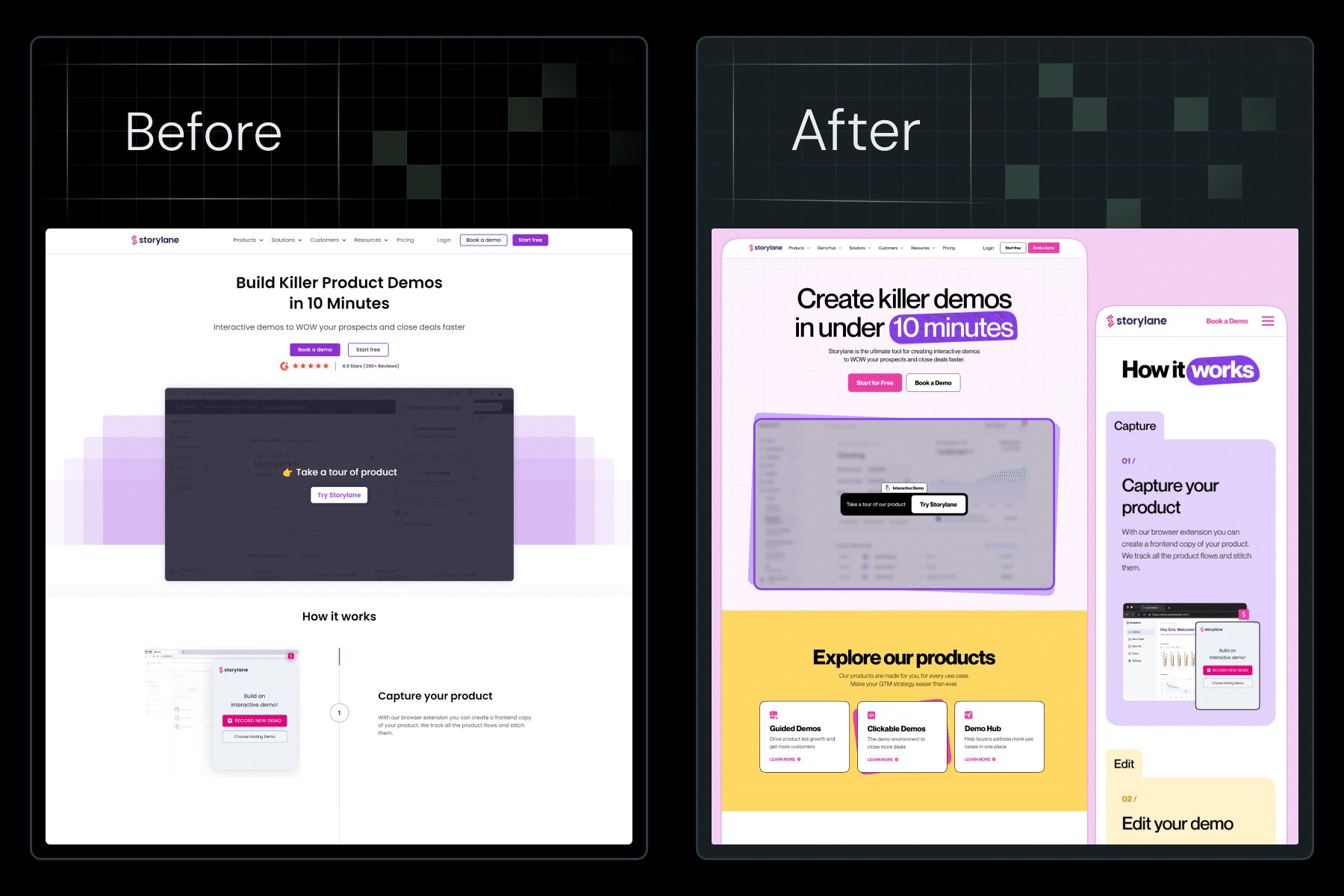
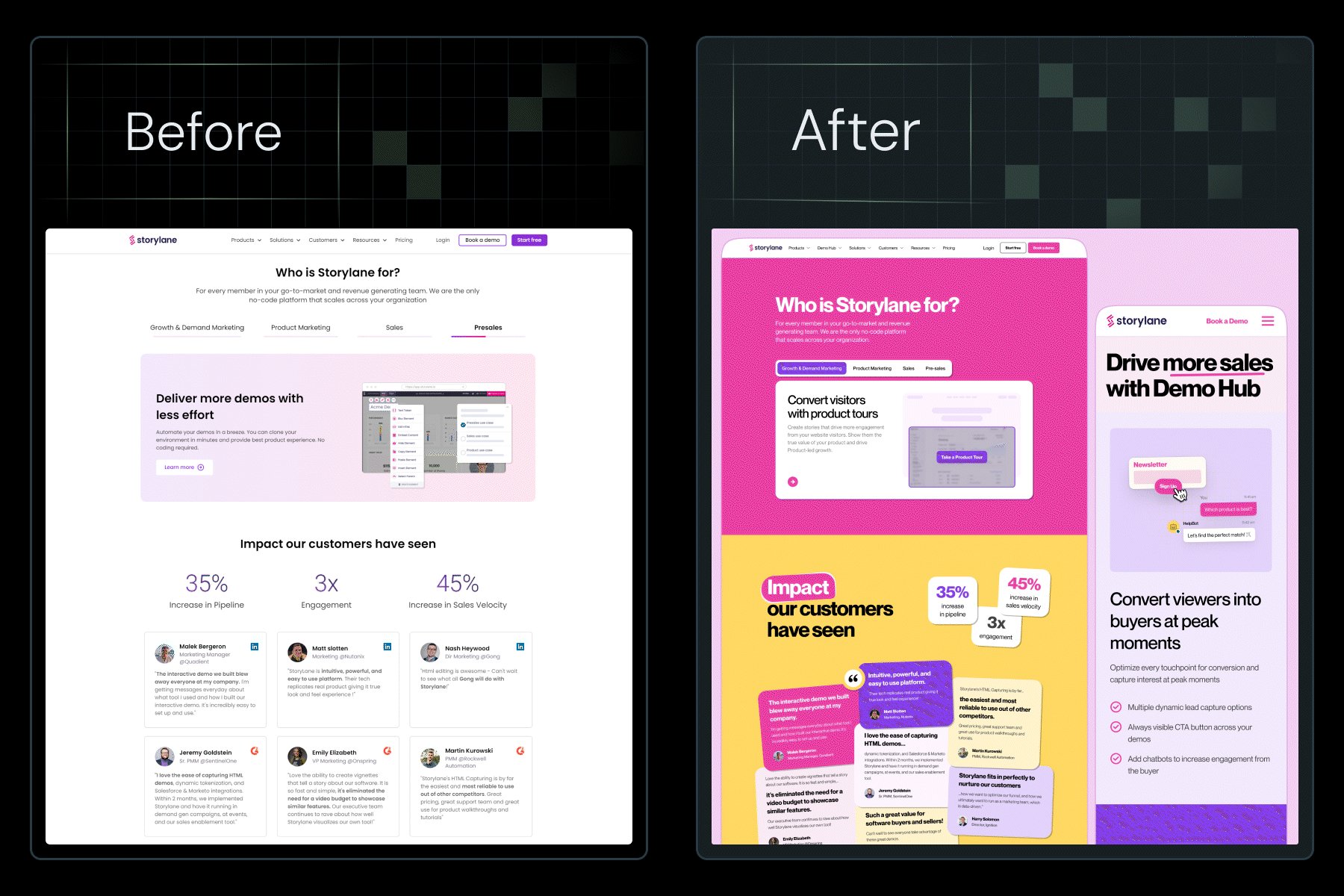
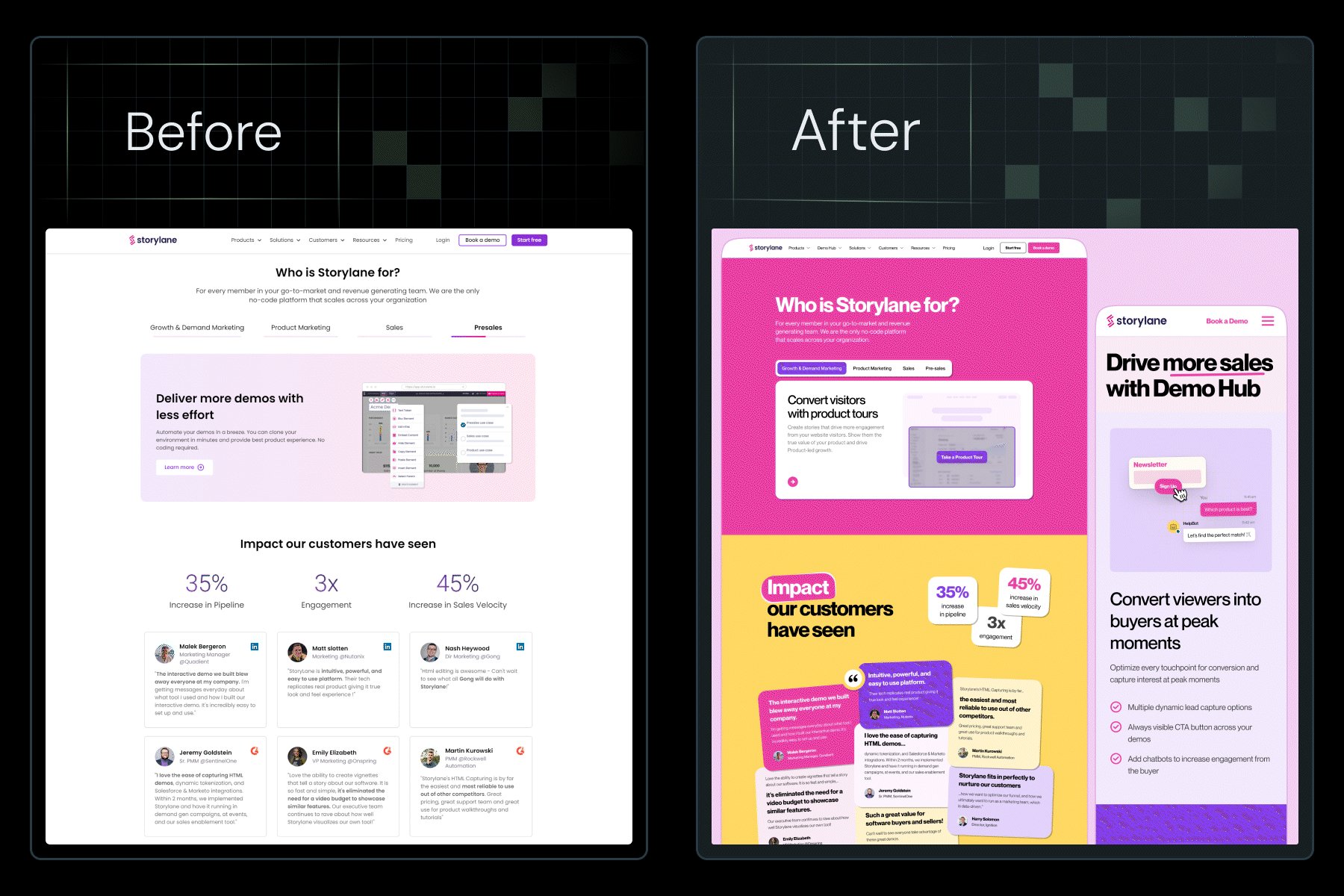
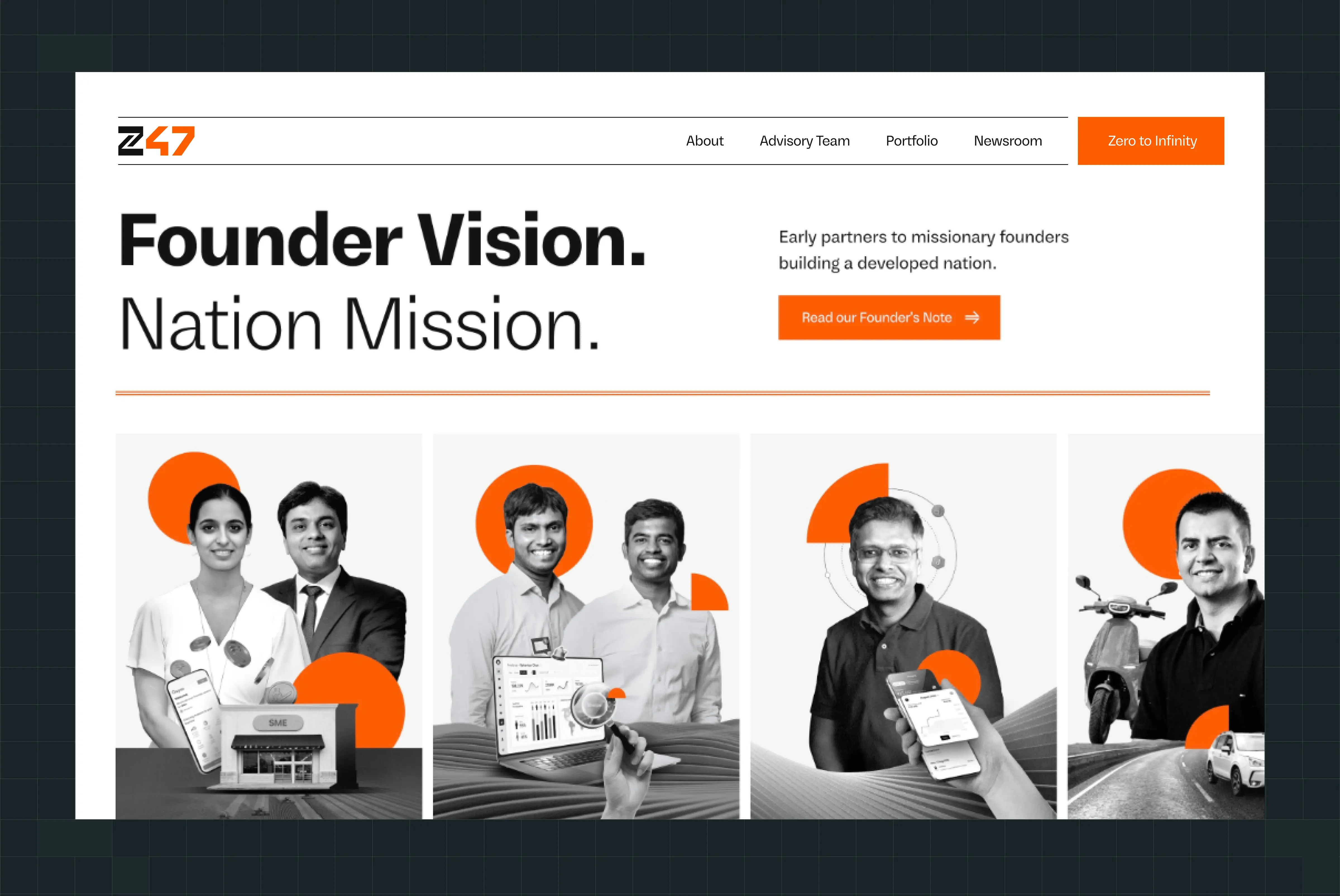
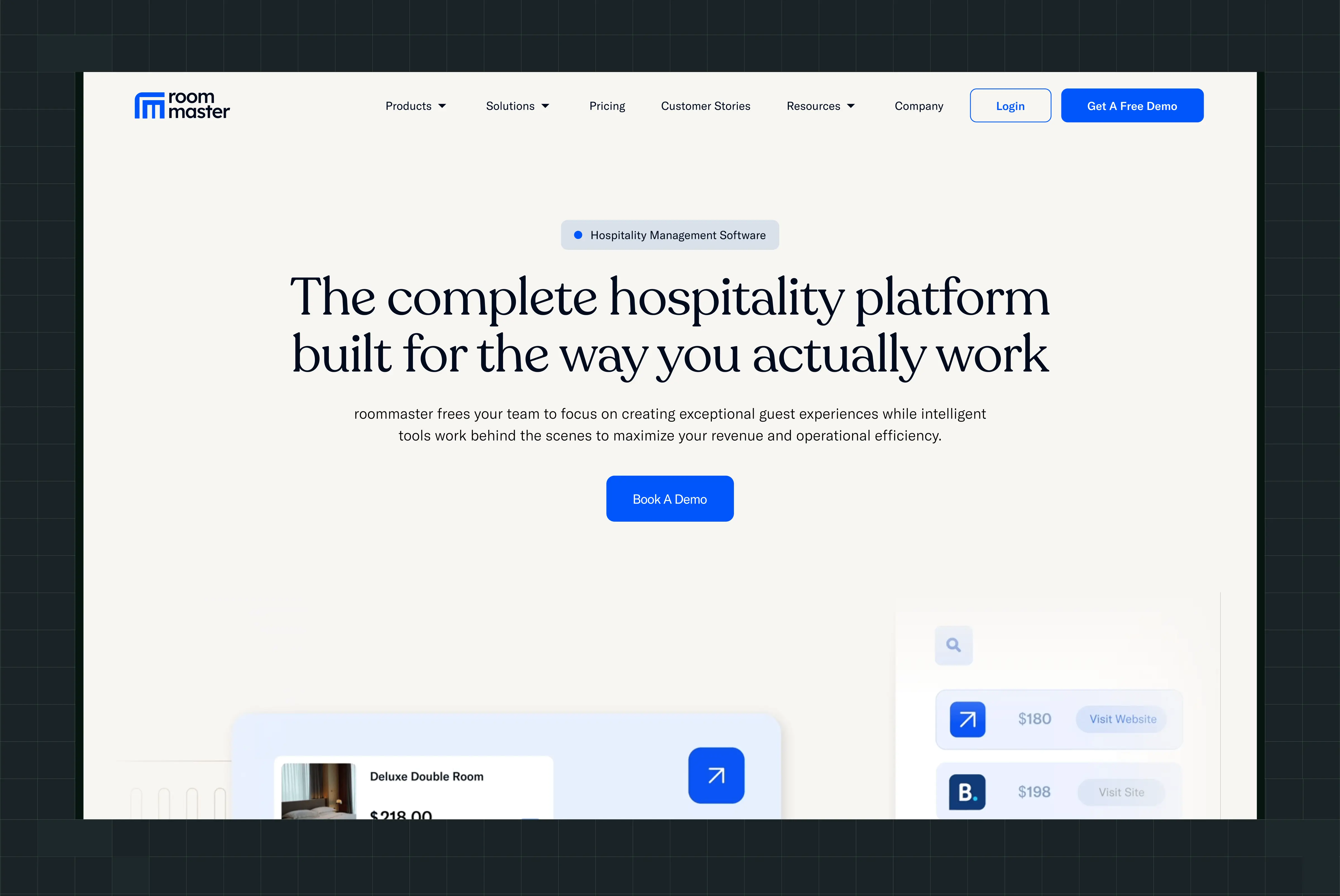
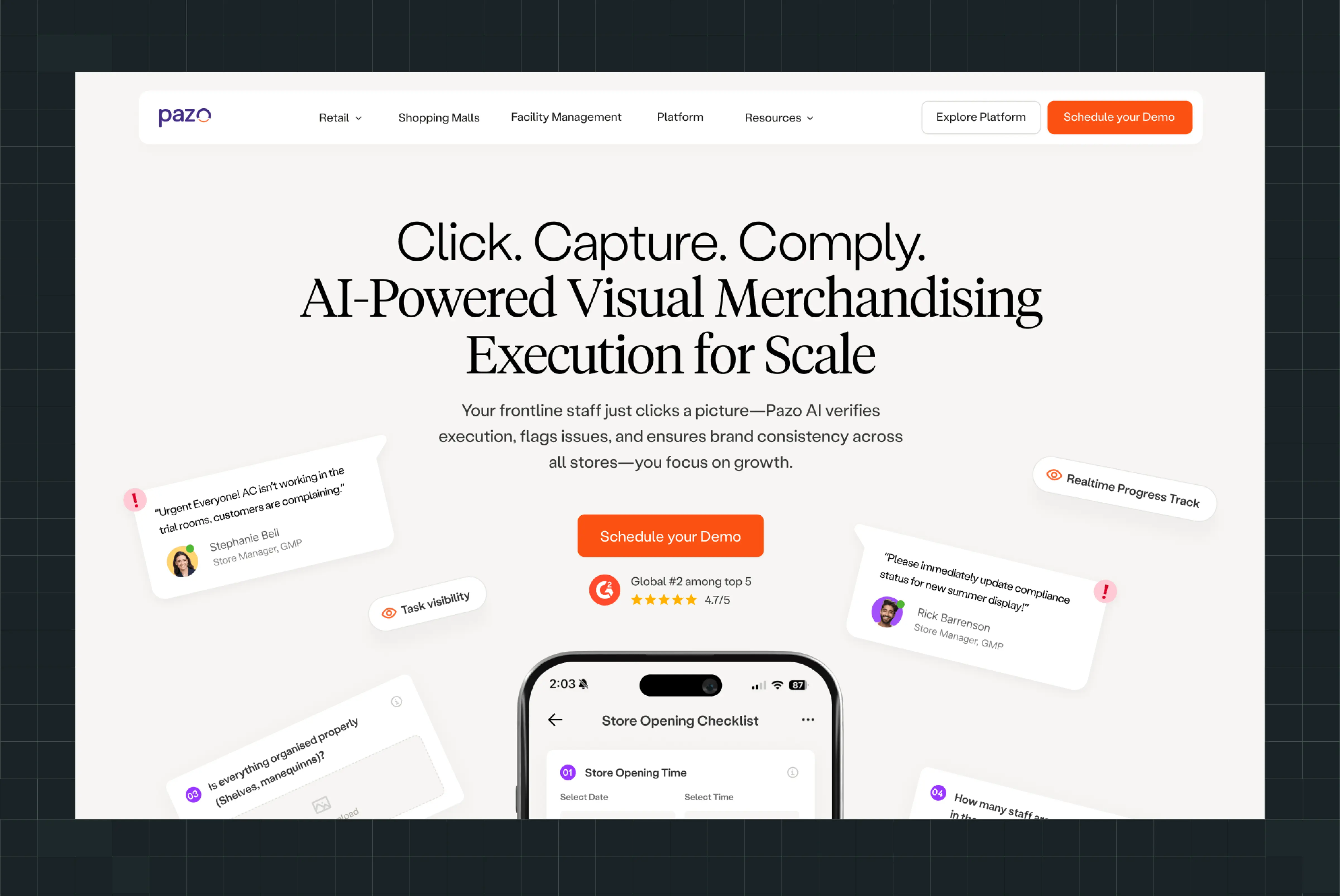
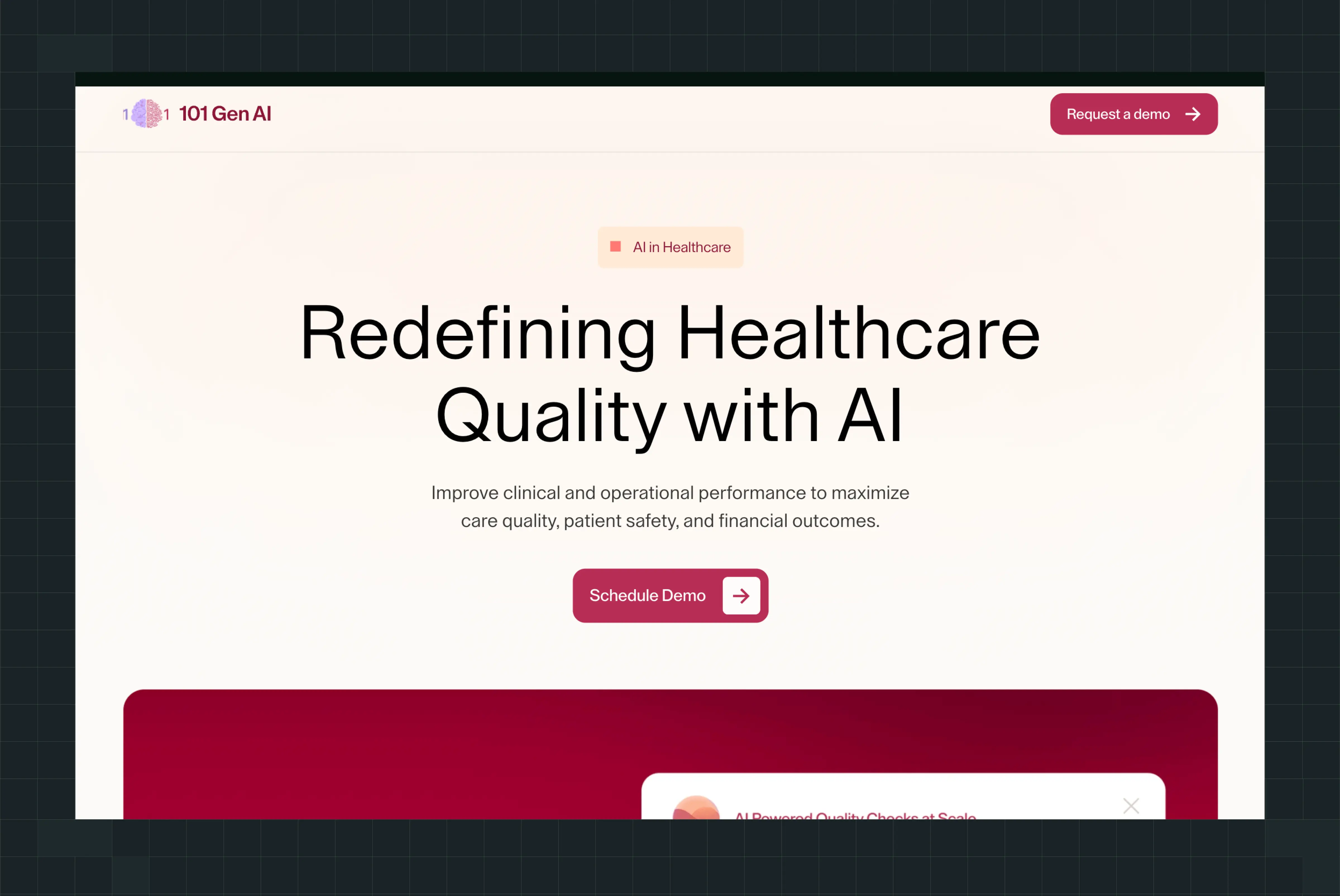
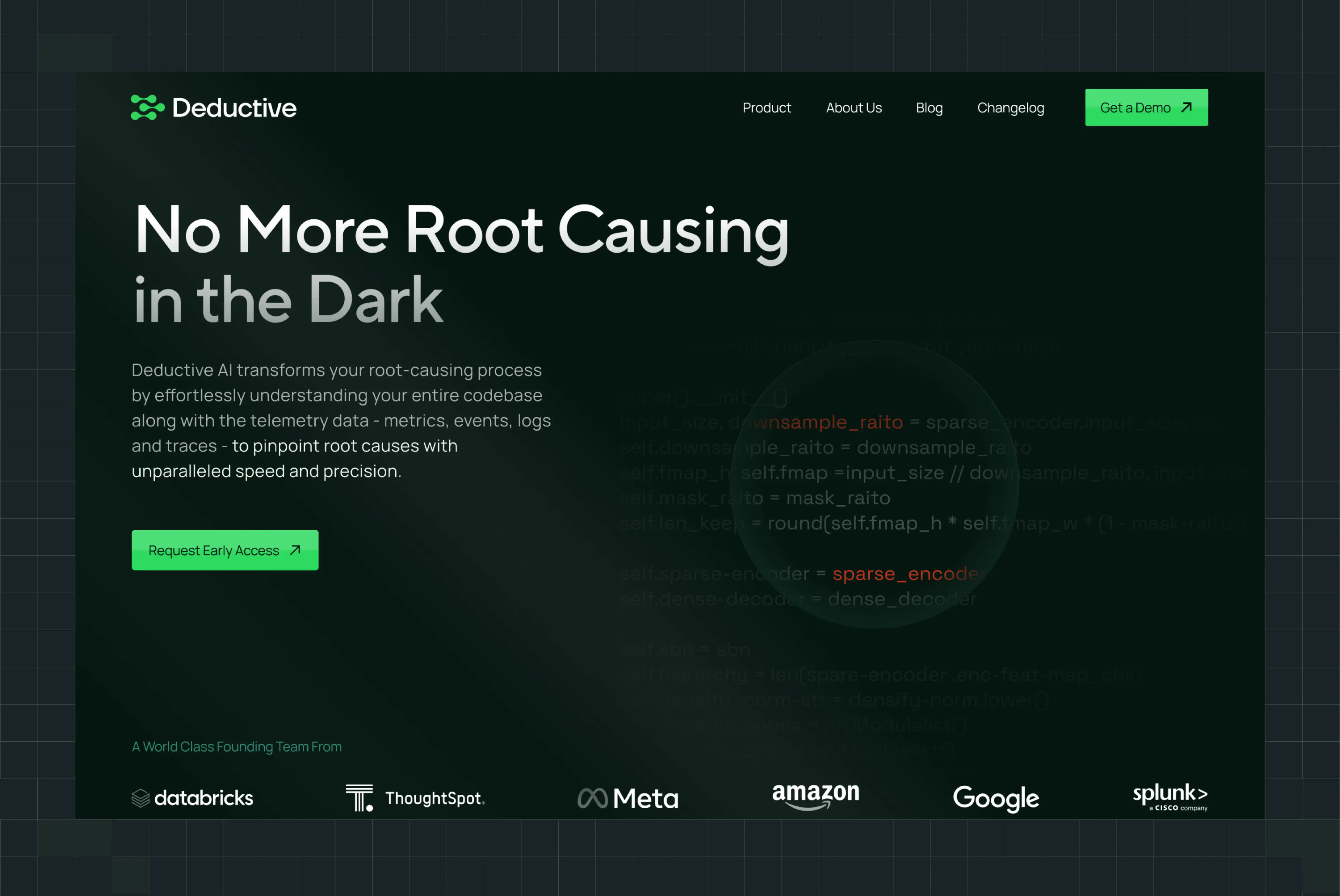
Our Work

Loved by Global B2B Brands
.svg)
"The ThunderClap team is responsive, meets deadlines, and goes beyond expectations - it's a solid partner for any B2B company looking to scale their brand."

“As an early-stage company, we needed a clear brand identity and messaging before launching. ThunderClap delivered exactly that—concise, impactful copy and branding that feels right.”

"ThunderClap's speed of execution, high-quality work, and transparent communication make them stand out. It’s rare to find an agency this reliable, and that’s why we keep coming back."

"ThunderClap's structured workflows, deep industry knowledge, and attention to detail ensured that every project was executed seamlessly. Thanks to them, we’ve been able to launch faster, and enhance our marketing."
%201.svg)
“ThunderClap dove deep into the research for our product, from strategy to design and development, all with a sharp focus on CRO. We couldn't have asked for better partners.”

"ThunderClap has been our go-to partner for numerous SaaS client projects. They tackle each challenge with unmatched expertise and creativity, exceeding our expectations.”

"Thunderclap delivered our website revamp on extremely tight deadlines without compromising on quality. The team was always responsive, quick to act, and highly collaborative. The final output exceeded our expectations - modern, clean, and exactly what we envisioned."

“They understood Dropit quickly and delivered a clean, modern explainer without overcomplicating it. The process was easy, collaborative, and flexible—felt like a partnership.”

"ThunderClap was responsive, collaborative, and always professional. The new website has given us real confidence in how we present our brand—I’m proud to showcase it and it’s already bringing in new leads."

“ThunderClap built a website that truly represents our brand and handles our complex needs. Their transparent and collaborative process, along with professionalism, stood out. I’d strongly recommend them to anyone looking for a partner beyond cookie-cutter solutions.”
Trusted by 88+ fast growing B2B companies.
ThunderClap vs Other Agencies vs Freelancer for Figma to Webflow Development

Ready to Transform Your Figma Designs Into a Stunning Webflow Site?
Let our experts develop your website so that you can stay focused on growth.
FAQs


Interested in seeing what we can do for your website?